Preprint
Article
BrainNest: Implementation of TypeScript and MERN Stack to Improve Scalability of Interactive and Personalized E-learning
Altmetrics
Downloads
149
Views
91
Comments
0
This version is not peer-reviewed
Software Engineering and Applications
Submitted:
28 June 2024
Posted:
01 July 2024
You are already at the latest version
Alerts
Abstract
In the age of digital revolution technology is being used more and more in education around the world to improve student learning. By enabling ongoing skill development and knowledge acquisition through digital platforms e-learning has become a crucial tool. Through E-Learning online learning is becoming increasingly popular and effective in addition to traditional methods of instruction as highlighted by the latest statistics from Badan Pusat Statistik Indonesia (BPS). In order to address the issues of scalability, interactivity and security in e-learning platforms. This study introduces a web-based learning environment that is focused on teaching programming. Leveraging the MERN stack, while also integrating TypeScript for improved code reliability, Next.js for accelerated React.js functionality, Tailwind CSS for responsive design. Backend features include media management with Cloudinary, secure video streaming with VdoCipher, data storage with MongoDB, and caching with Redis. Iterative development will be following agile methodology. In order to create a vibrant and encouraging learning environment the platform includes interactive course pages multimedia content real-time feedback mechanisms and community-building tools. Despite some early difficulties the implementation phase effectively achieved development goals. To further support international online learning initiatives further efforts will be directed toward improving platform security and functionality.
Keywords:
Subject: Computer Science and Mathematics - Software
1. Introduction
In this digital era, education is undergoing a huge transformation with the utilization of technology.Badan Pusat Statistik Indonesia (BPS) in March 2023 stated that 27.46% of students in the age range of 5 to 24 years had accessed the internet for online learning[1]. The utilization of technology has succeeded in creating technology to assist student learning, one of which is e-learning. E-learning is a method of learning that uses digital technologies, such as the Internet and web technologies, to facilitate the continuous acquisition of knowledge and skills by managers and employees. It aims to support an organisation’s training and development efforts by providing a platform for continuous learning and skills development[2,3].The survey results stated that the effectiveness of e-learning in improving learning increased slightly by 0.7% from 2022 even though learning is still done face-to-face[1]. E-learning offers an innovative solution to improve the quality and access to education for all.
E-learning is the use of Internet technologies to enhance knowledge and performance. E-learning technologies offer learners control over content, learning sequence, pace of learning, time, and often media, allowing them to tailor their experiences to meet their personal learning objectives. to manage access to e-learning materials, consensus on technical standardization, and methods for peer review of these resources. E-learning presents numerous research opportunities for faculty, along with continuing challenges for documenting scholarship. Innovations in e-learning technologies point toward a revolution in education, allowing learning to be individualized (adaptive learning), enhancing learners’ interactions with others (collaborative learning), and transforming the role of the teacher. The integration of e-learning into education can catalyze the shift toward applying adult learning theory, where educators will no longer serve mainly as the distributors of content, but will become more involved as facilitators of learning and assessors of competency.
E-learning refers to the use of Internet technologies to deliver a broad array of solutions that enhance knowledge and performance. E-learning can be used by medical educators to improve the efficiency and effectiveness of educational interventions in the face of the social, scientific, and pedagogical challenges noted above. It has gained popularity in the past decade; however, its use is highly variable among medical schools and appears to be more common in basic science courses than in clinical clerkships.
The presence of E-learning can help to improve the efficiency and effectiveness of the learning process. E-learning platforms can help teachers manage classes, monitor students’ learning progress, and provide more personalized feedback [4]. E-learning has great potential to improve equal access to education. E-learning platforms can be accessed by anyone, including those living in remote areas or developing countries [5].
However, the presence of e-learning often experiences challenges in running it, such as scalability. The existence of this scalability challenge can hinder its ability to accommodate a large number of users and maintain performance. The existence of these challenges makes e-learning disruptive in its operations[6].
Another challenge faced by e-learning is interactivity, which is a big challenge because it requires a platform that can effectively engage students through interactive content and collaborative tools. In addition, personalization is also crucial, as students have diverse learning needs and preferences that must be met through customized learning experiences[7].
E-learning also requires continuous updates and maintenance to ensure the stability and security of the platform, which is a significant challenge. In addition, the required integration of new technologies and tools to enhance the learning experience can be complex and time-consuming. Finally, ensuring accessibility and compatibility across different devices and browsers is essential to ensure a smooth user experience[6,8].
The presence of technology can play an important role in overcoming the challenges faced by the e-learning platform. The presence of scalability issues in e-learning platforms can be addressed by utilizing cloud-based infrastructure and distributed computing in handling large amounts of user traffic and maintaining performance[9,10].
In addition to improving interactivity, the platform can integrate multimedia content, gamification elements, and real-time feedback mechanisms to engage students more effectively. Furthermore, collaborative tools, such as discussion forums and video conferencing, can foster a sense of community and facilitate peer-to-peer learning. Thus, promoting a better learning experience[10,11].
In addition, the application of technology in e-learning can improve data collection and analysis more effectively. E-learning platforms can use learning analytics to collect data on student learning patterns, engagement levels, and learning outcomes. This data can then be used to design better learning strategies and customize teaching methods according to the individual needs of each student. For example, data analysis can help identify students who need extra help or provide insights into topics that are difficult for the majority of students to understand. Thus, education becomes more responsive and adaptive, offering a more personalized and effective learning experience.[12]
Personalization is another important area where technology can make a significant impact. By utilizing data analytics and learning management systems, e-learning platforms can create learning paths that are tailored to each student’s style, abilities, and learning goals [10].
Therefore, we introduce web-based learning that focuses on learning in the world of programming by implementing Typescript programming language and MERN Stack in building its architecture that can increase scalability, interactivity, and personalization in the e-learning platform. By utilizing the capabilities of TypeScript in improving code quality and application reliability and the power of MERN Stack in web application development. This website is here to simplify and expand your access to learning with diverse and innovative courses that are easily accessible anywhere. The platform provides a wide range of courses covering the latest programming topics, from basic to advanced levels, designed to meet the needs of various groups, whether students, professionals, or technology enthusiasts. This research is expected to provide an effective solution to overcome the problems that exist in the current e-learning platform.
2. Related Work
Recent developments in e-learning platforms are demonstrated by Nisam et al. s work. (2024) who used the MERN stack to develop the Learn-It web application. Using AI and machine learning this platform customizes educational materials to meet the needs of specific students. It improves accessibility and user engagement by combining multimedia resources, real-time progress tracking and a collaborative environment. This strategy which reflects larger developments in educational technology signifies a substantial shift towards personalized and adaptive learning experiences [13].
Apart from the progress made in e-learning web applications, new and emerging technologies are significantly altering the online education scene. The scholarly literature highlights the increasing focus on utilizing cutting-edge tools and methodologies to improve educational experiences [14]. One such example is the Learn-It web application created by Nisam and colleagues. (2024) is a prime example of this trend employing the MERN stack to provide customized interactive learning experiences. Learn-It dramatically improves user engagement and learning outcomes with features like real-time progress tracking multimedia resources and collaborative tools. This creative strategy is part of a larger movement that uses technology to build dynamic learning environments that meet the various needs of contemporary students in education [13,14].
The four fundamental technologies that make up the MERN stack are Node.js, React, Express, and MongoDB. A popular NoSQL database for managing massive volumes of data, MongoDB is scalable and adaptable which makes it perfect for storing user data and a variety of educational materials [15]. Because of its document-oriented structure dynamic schemas are possible which speed up the development of e-learning applications and enable effective data management across a variety of formats.
Express is a simple adaptable Node.js framework for JavaScript web applications that offers a full feature set for developing mobile and web applications guaranteeing effective backend development. In an e-learning environment it handles HTTP requests and responses with ease thanks to its thin layer of basic web application features such as middleware and routing [16].
With the help of the JavaScript library React developers can create dynamic and responsive user interfaces especially for single-page applications. The application’s consistency and development efficiency are enhanced by its component-based architecture which encourages the reuse of UI components. This holds special significance when developing dynamic and captivating learning interfaces that adjust to user inputs instantly [17].
Node.js with the goal of creating scalable network applications is a JavaScript runtime based on the V8 JavaScript engine found in Chrome. It makes it easier to create server-side apps quickly and effectively which is essential for real-time features in e-learning systems. The concurrent connection handling capabilities of Node.js event-driven architecture make it possible for features like real-time progress tracking and collaborative tools to operate without hiccups [18,19].
Adding TypeScript, a statically typed superset of JavaScript, will help to further improve the code’s security and dependability. TypeScript enhances the quality of code by facilitating the early detection of errors by developers through the use of static type checking. Ensuring the robustness and reduced susceptibility to runtime errors of the application is imperative for preserving the integrity and functionality of intricate e-learning systems. Additionally the codebase is easier to maintain and comprehend thanks to TypeScripts type definitions and annotations which promote development teams cooperation and guarantee that the application can be scaled and updated successfully over time [20,21].
Next.js will also be integrated into the BrainNest web application. Next.js is a react framework that promotes static site creation and server-side rendering to improve speed and search engine optimization [22]. A seamless user experience is provided by this framework which guarantees that the application is quick and responsive.
The application is styled with Tailwind CSS which provides a utility-first CSS framework that enables quick and adaptable design implementation [23]. In order to create a visually appealing and intuitive user interface Tailwind CSS offers flexibility and consistency throughout the applications user interface.
MongoDB for data storage, Redis for caching and real-time data processing, and Cloudinary for managing media assets like images and videos will all be integrated into the BrainNest applications backend. Together these technologies guarantee that the application is scalable and able to support many users at once [24,25].
While VdoCipher is used for secure video streaming, instructional videos are delivered in a high-quality manner and are shielded from unwanted access. The security and integrity of the instructional materials made available via the platform depend on this integration [26].
In the meantime a number of studies demonstrate the efficiency and interoperability of diverse web applications for e-learning. Shah and Barkas (2020) talk about the increasing importance of Moodle and Blackboard as building blocks for extensive online learning environments. These platforms include features like resource sharing forums and quizzes all of which are necessary to provide engaging and productive online learning environments [27].
Dabbagh and Kitsantas (2012) conducted another important study that examines the application of Personal Learning Environments (PLEs) in e-learning. According to their research web applications can empower students by providing them with tools that are integrative and customizable thereby granting them control over their learning process. A more customized and interesting learning experience is made possible by PLEs which frequently use social media blogs and wikis [28].
All things considered, the development of e-learning web applications is changing the face of education by increasing accessibility, personalization and engagement. According to [29] these innovations are integral to fulfilling the varied requirements of contemporary learners and facilitating ongoing education and skill enhancement.
To increase the e-learning platforms’ scalability, interactivity and personalization a thorough strategy is used in this research methodology. This is accomplished by putting the MERN stack into practice which consists of Express and MongoDB for scalable and effective data storing, React.js for reliable server-side application management for interactive and adaptable user interfaces, and Node.js for scalable and effective backend services. TypeScript is also integrated that improves code dependability and security. while performance is optimized and development is accelerated with Next.js. A smooth and reliable e-learning platform is also made possible by other technologies like VdoCipher for secure video streaming, Cloudinary for media management, and Redis for in-memory data handling. The user experience is made engaging, scalable and personalized by the methodical integration of contemporary web technologies.
3. Methodology
In building this application, we rely on the agile method. The use of Agile method is considered to be the right choice. Agile methods provide an adaptive and collaborative approach to software development, which is well suited to the needs of a learning platform that can change and evolve over time. It allows a team of developers to communicate well so that they can create high-quality software. As such, everyone who uses agile methods will benefit.
Firstly, by using Agile we feel we can focus on the needs and wants of the users. By using principles such as iteration-based development and continuous testing, the team can respond immediately to user feedback and make the necessary changes, ensuring that the application can be continuously improved and upgraded according to the changing needs of users.
Secondly, Agile methods can encourage teamwork between developers, designers and other stakeholders. So with the help of this strong collaboration, applications can be tailored to specific learning needs, increasing user engagement and satisfaction.
This E-learning website is built using MERN stack technology, which includes MongoDB, Express.js, React.js, and Node.js. We also added TypeScript to improve the security and reliability of the code. In addition, we used Next.js, a framework for React.js, to speed up the development process and improve website performance.
Next.js supports the creation of dynamic and interactive course pages. These course pages can display a variety of important elements such as course descriptions, lesson lists, instructor lists, learning videos, interactive quizzes, and discussion forums. Users can actively participate with the course materials, interact with instructors and fellow users, and get a more holistic learning experience.
Next.js provides API routes that allow developers to retrieve data from the database, process it, and authenticate users. This provides the flexibility to build complex e-learning websites, including grading systems, recommendation systems, and other features to suit user needs.
Redux is a library that functions as state management when developers use the React.js library. Redux provides another product namely React Redux as the official React binding for Redux. React Redux allows React components to read data from the Redux store and dispatch actions to the central data store to update the data. Developers can easily manage the application state with the help of global access feature.
As React applications get more complex tracking the state during debugging becomes more difficult, but using Redux it becomes easier to track the state during debugging because Redux can send error reports to the server so developers can know if there are errors.
React employs a virtual DOM (not a shadow DOM) and re-renders anything when a state changes. Why is a virtual DOM needed? Modern JavaScript engines are fast, but DOM reading and writing are slow. React stores a lightweight DOM virtualization in memory. Re-rendering everything is misleading. React rerenders the in-memory DOM, not the actual DOM. When component data changes, a new virtual representation is constructed and compared to the previous model. Patching the browser DOM with minimal modifications is then done.
MongoDB serves as the main database for storing various data on the website, including user data, courses, and learning materials. Redis, an in-memory database, is used to store verification data such as authentication tokens and password reset codes, thus improving performance and security. Cloudinary is used to store and manage images and videos used on the website.
This website is designed to provide an interactive and engaging learning experience for users. Users can take courses, do assignments, and interact with teachers and fellow users. In addition, the website also provides various other features such as a discussion forum, grading system, and recommendation system.
3.1. Literature Review
In this stage, literature relevant to the project such as journal articles and books is collected. The objective is to enhance understanding of the methodologies used and expand options for the development of this website. This stage also aims to consolidate the resources that will be utilized in the website development, thereby establishing agreements from the outset to streamline the development process and minimize communication errors within the project team.
3.2. Planning
In the early stages of the software development process, the project team works together to define the objectives and scope of the project. To determine business needs, assess available information, and create a project schedule, specialized techniques are used. Planning also includes determining the necessary resources, such as budget, time, and labor.
The planning stage has the main objective of ensuring that all parties involved in the project have a clear understanding of what will be done and how the project will be completed. This includes setting clear objectives, identifying potential risks, and planning mitigation strategies to address challenges that may arise during the project. Projects can run more smoothly and on schedule more efficiently with careful planning.
3.3. Requirement Analysis
Requirements analysis is the stage where information from various stakeholders is collected and documented. At this stage, the client and end users work closely with the analyst team to determine the expected functions and features of the system. To thoroughly understand user needs, this process involves observations and interviews.
The result of this analysis is a software requirement specification (SRS-Software Requirement Specification) document, which describes in detail all functional and non-functional software requirements. Functional requirements include specific actions that the system should be able to perform, while non-functional requirements include quality features such as scalability, performance, and security. This SRS document serves as the primary guide for the development team as they design and develop software that meets user expectations.
3.4. Design
Once the system requirements are collected and documented, the design stage begins. At this stage, the architectural and detailed design of the system is created, which includes the design of the database, user interface, and software modules to be developed. The purpose of this design is to create an effective and efficient system structure that can fulfill all the needs that have been identified.
At this stage, a design document has been created that describes how the system will be implemented to meet those requirements. This document includes flowcharts, class diagrams, and entity-relationship diagrams that show how the various parts of the system interact with each other. To ensure that the system can be adapted to future needs and can be fixed easily if problems occur, a good design should consider scalability, security, and ease of maintenance.
3.5. Development
The development stage begins after the design stage is complete. At this point, the development team starts writing the software source code according to the design. The needs of the project allow this development to be carried out using various development tools and programming languages. In general, software development is performed iteratively, which results in software components that can be tested and improved each time.
To ensure that the code they create is high quality and maintainable, development teams should follow standard coding practices. Enabling team members to work well together and monitor changes in the code is essential to using source code management tools like Git. Before being tested further, each module or feature is tested individually before being incorporated into the rest of the parts. This is done to ensure that all parts work correctly.
3.6. Testing
Once development is complete, the testing stage is performed to ensure that the software functions according to the predetermined specifications. At this stage, different types of tests are performed, including functional, performance, security, and compatibility tests. Functional tests ensure that each software feature works as expected, while performance tests evaluate how the system performs under various workloads.
Security testing is performed to ensure the system is safe from hazards and vulnerabilities. Compatibility tests ensure that the software works well on various platforms and environments. Before being released to end users, errors found during testing are fixed and the software is retested to ensure that all issues have been resolved.
4. Result and Discussion
4.1. Result
In the implementation stage, this web-based e-learning successfully fulfills all specifications that have been determined in the planning stage. This website offers an interactive and friendly interface for users, all actions performed by users will work responsively, and data storage is relatively not long in all transactions such as GET, POST, DELETE. This website is built with typescript, html, css using next.js frame work, tailwindcss and integrated backend mongodb, redis, cloudinary, and vdochiper. With good execution, it will produce the expected product.
For now the website has been successfully built even though it had faced several delays due to many influencing factors from work that did not fit the timeline to many who were confused in implementing Next.js, but all of that can be passed with good teamwork and good team member contributions. The development of this website will continue over time to add and add effective features to help online learning, and realize that security that is still classified as not good will continue to be developed to be good.
4.2. Planning
In this first stage, planning is done by discussing the initial foundation for designing and building an e-learning website. A meeting is held with the team to discuss what is needed for website development and talk about the jobdesk of each member along with discussing the timeline that will be run during the construction of this website. Each task given contains one main task and within the main task contains sub-tasks in more detail for each feature. And at this first stage we also discussed the limitations in the development of this website where this website is still limited in the chat column feature because we have not found the right method to implement it, and also limited to the payment system because when we discussed about this website it was agreed that we would make a website with the main purpose of wanting to help people who want to learn programming but are limited in knowledge of where to learn and the foundation of learning each programming language. The results of this first stage we determine the method in working on the project, in working on the project we use the agile method.
In the second stage, we focus on determining and adjusting the timeline for website development to be effective in its implementation. To create a timeline, the clickup platform was chosen because it is very easy to use and the user interface is easy to understand. The timeline is divided into two points where the first point is the main task and the second point is the sub-tasks of the main task. The main task contains general activities such as preparation, design, resource requirements, system analysis, requirement design, requirement design, development, and testing. The division of tasks for each team member is given to the main sub-tasks which aim to make the assignment clearer and more directed. In the assignment, of course, a deadline is given so that the project work is more conducive and has a clear completion time.
The last stage of the discussion planning is about uniting thoughts on the importance of the role in the responsibility of each member to the project, the contribution of members in the project, and completing the sub-tasks given according to the time specified, especially to transfer tasks from backend to frontend due to the need for another meeting to discuss what will be given from the beckend team used for the fontend team in terms of APIs, databases, and data environments that will be used.
4.3. Requirement Analysis
BrainNest is a programming learning project for users who want to learn web-based programming languages. Based on the observations of many who still do not know this field of programming and where to learn and even start learning from, then we are here to help them to know more about the world of programming and train from basics to experts. There are also many learning platforms but there are few sources that they can access because they are paid, which attracts our attention to build a learning platform with sources that can be accessed for free with education levels from basic, intermediate, to experts.
To be able to fulfill the purpose of providing a free and interactive learning source, it is necessary for users to create an account first in order to get access to the website, users can register an account via email which will be verified through a token that will be sent to their email, after creating an account and logging into the website users can access all courses provided and get info on each course about learning topics and learning details.
To facilitate the creation of the BrainNest website, it is necessary to have several requirements determined at the design stage in order to avoid miscommunication between the development team and the project is more directed, the requirements needed are such as:
- MongoDB is used for the backend, the first requirement needed is beckend and the development team agrees to use MongoDb as the database or more clearly the development team uses MongoDB Atlas. MongoDB was chosen because the team wanted to implement MERN STACK where the technology stack used to develop full-stack websites, MERN itself stands for MongoDB, Express, React, and Node.js. In using MongoDB, it can transfer data quite well in receiving and sending both from the user to the system or vice versa from the system to the user. And MongoDB was chosen to be the main database in storing all data such as account data and course data.
- Upstash is used for the backend as a backup of the main database, to avoid data loss, here Upstash is chosen to back up the data so that it is not immediately lost. Upstash consists of account data and course data but is designed not as neat and structured as MongoDB, it will be more difficult to see the data but it can help in data recovery if an error or bug occurs that causes data to disappear from the main database in MongoDB.
- Cloudinary is also used for the backend but focuses more on image storage. When the user creates an account, they can immediately save the profile photo from the registered gmail because cloudinary directly takes the user’s profile photo from gmail directly. Users can also change the profile photo in the profile dashboard section and directly change the data in the cloudinary. The course banner photo storage data is also stored in the cloudinary just like the user profile photo.
- VdoChiper is also used for the backend as a storage for uploaded videos. The video is uploaded as a video course uploaded by the admin. The selection of VdoChiper as a service platform for storing videos is due to minimizing so that the website is not too heavy in rendering videos and can be as high level security, thanks to strong encryption technology. In making e-learning websites, VdoChiper is the right choice as an additional platform for storing video data because VdoChiper offers security where this platform ensures videos can only be accessed by authorized users, curating any indication of the risk of piracy and illegal distribution. VdoChiper uses DRM (Digital Rhigts Management) encryption technology that can secure videos from illegal downloading or screen recording.
- Typescript was chosen as the programming language to build the BrainNest website, although not all of them use typescript, but almost all of them use typescript when building the beckend or fontend. Typescript is used because of its ability to detect errors at compile time, not at runtime. This is very useful for building very complex e-learning websites. To minimize small errors that can cause big problems to the end user, it is avoided for convenience and to enhance a good user experience. With typescript developers can catch errors earlier in the linking process, which can lead to less potential bugs and can improve the overall quality of the code. In addition, typescript supports OOP (Object-Oriented Programing) features such as classes, modules, and interfaces. These features allow the development team to build a more structured and modular e-learning website. In its application, components such as the user dashboard learning module can be separated and then put together, not built in one page together which can make the code complicated.
- Next.Js was chosen as the framework for forntent work because it supports the creation of interactive and intelligent interfaces, Next.Js JavaScript framework with an approach that focuses on server-side rendering (SSR) and statistics generation (SSG), next js can help create fast and responsive websites. Next.Js has built-in API support that makes it easy to integrate backends. Next.Js can make it easy to create content for e-learning with SSR that helps in fast rendering and fast data transfer to students. With SSG the content is loaded statically which makes access fast and efficient. Many modules that can be used such as account authentication, motion, and so on are widely used in this project to help create a more interactive, secure, and fast website that strives for user convenience.
4.4. Design
In developing this e-learning website, the application of agile methodology is the right choice because it can ensure flexibility and responsiveness to user needs. In agile methodology, design becomes an important part, because it can facilitate changes, so that this e-learning website can develop adaptively and remain aligned with the objectives of the project.
Agile Methodologies are a group of software development methods that are based on iterative and incremental development. The four major characteristics that are fundamental to all agile methodologies are: adaptive planning, iterative and evolutionary development, rapid and flexible response to change and promote communication.
Seeing the importance of the design step in this agile methodology, the design related to this e-learning website can be explained below.
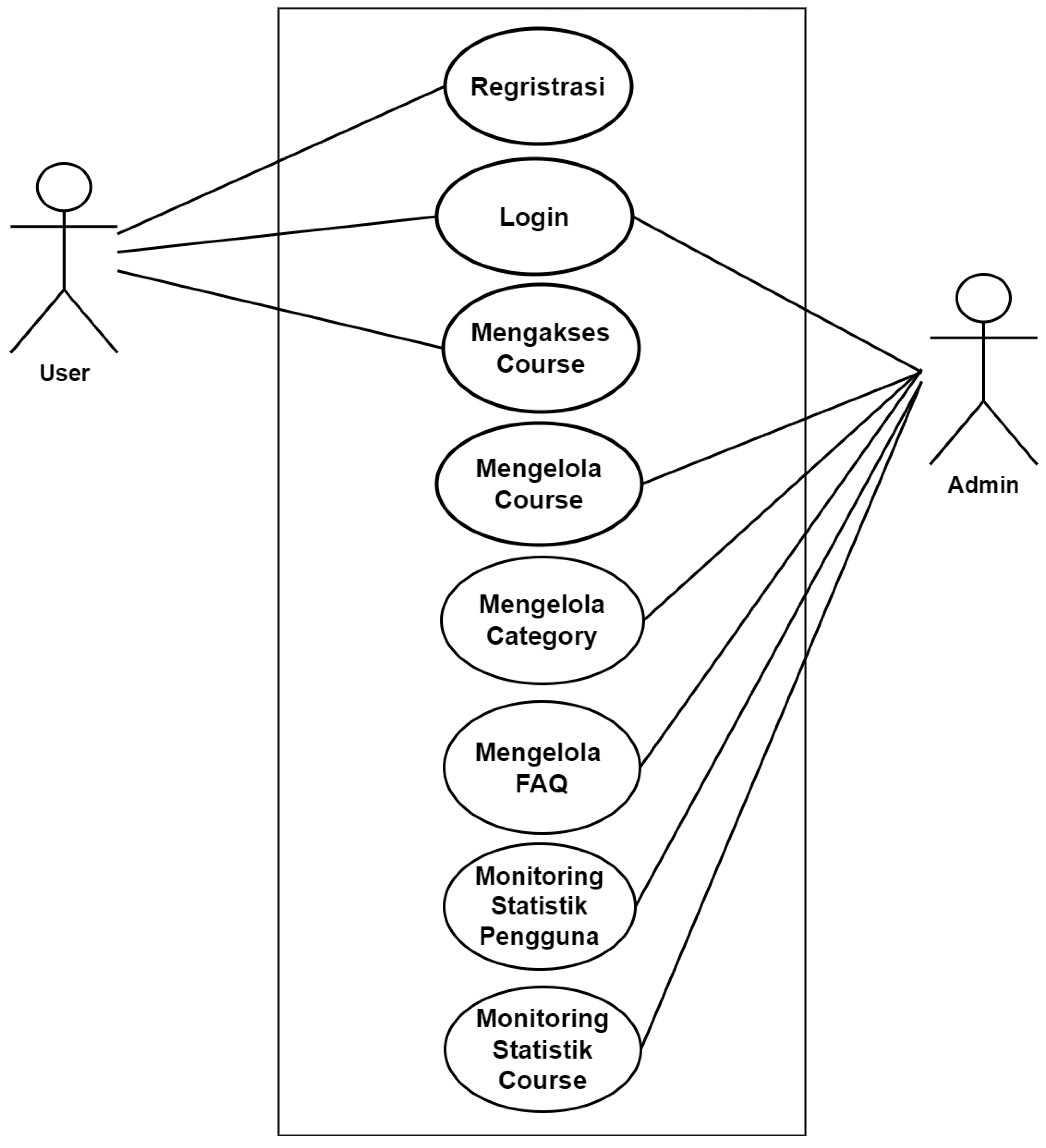
4.4.1. Use Case Diagram
In the early stages of e-learning website development, the creation of use case diagrams is an important step to determine the main requirements and interactions between users and the system.Use case diagrams provide a visual representation of how different stakeholders, such as users and administrators, interact with the various features of the e-learning platform.Use case diagrams allow development teams to identify and prioritise the various use scenarios that are most relevant and important to the success of a project.They also help enable more effective communication between the technical team and stakeholders, ensuring that all parties have a clear understanding of the workflow and system requirements from the early stages of development.
In the use case diagram, there are 2 actors who symbolise people who interact with the e-learning website, which consists of Users, namely users such as students, students, or the public, then admin actors as parties who control all e-learning access.
Where users can do:
- Registration: Create a new account by filling in the required information.
- Login: Logging into the application using the created account.
- Accessing Courses: View and follow the courses available on the platform.
In addition, the next actor is the Administrator who can perform:
- Login: Log into the application using the admin account.
- Manage Courses: Create, edit, and delete existing courses on the platform.
- Manage Category: Set course categories to categorise the various courses.
- Manage FAQs: Create and update the FAQ (Frequently Asked Questions) section to help users understand the system and resolve common issues.
- Monitoring User Statistics: Monitor statistics related to user activity and interaction within the platform, such as the number of enrolments and participation in courses.
- Monitoring Course Statistics: View course-related statistics, such as the number of enrolled participants and course completion rates.
Figure 1.
Use Case Diagram

This use case diagram provides a clear visual representation of the key features of the e-learning system and how the various stakeholders interact with these features. This diagram helps to ensure that all user and administrator requirements are identified and considered in the development process.
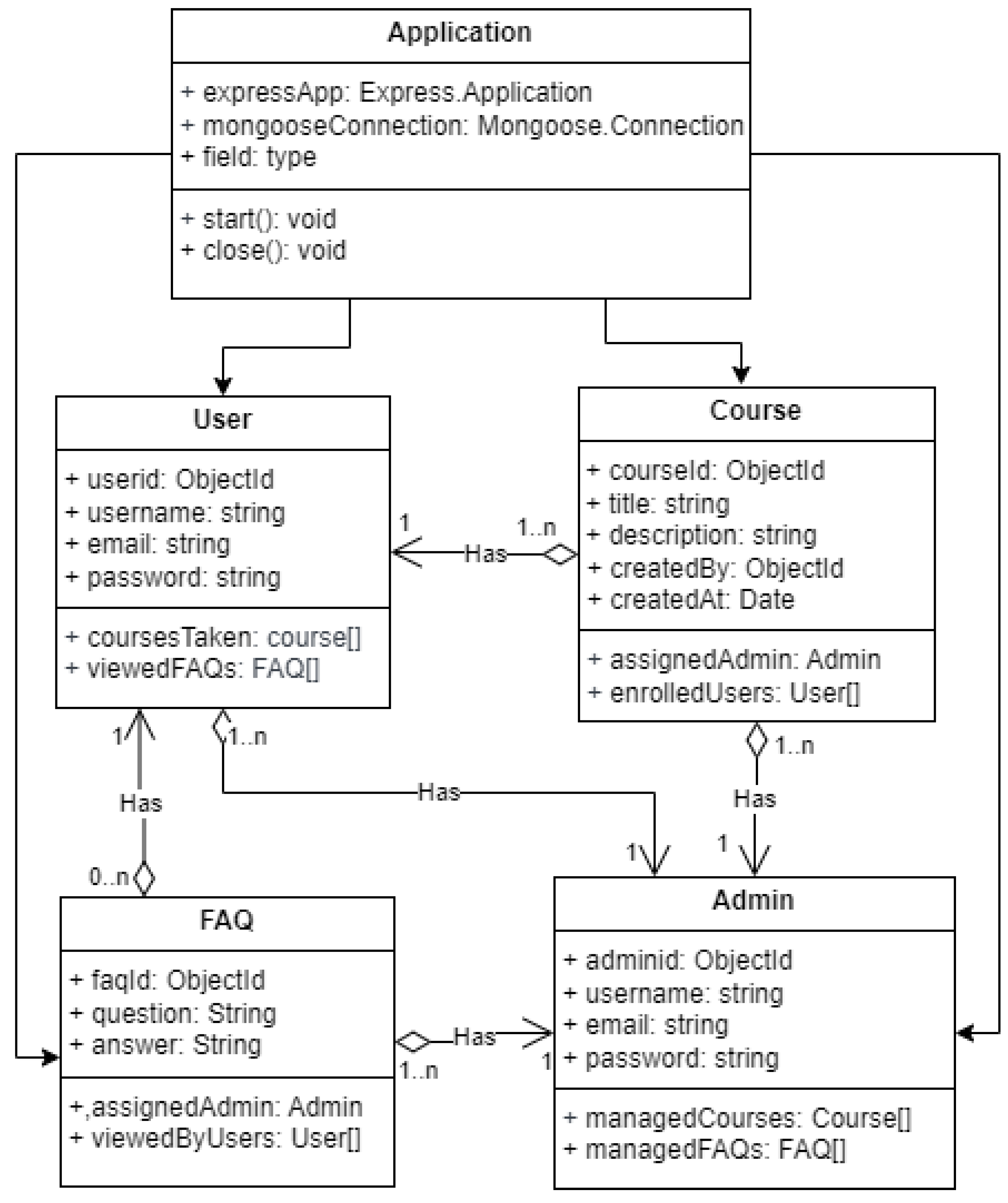
Figure 2.
Class Diagram

4.4.2. Class Diagram
This diagram shows the structure and relationships between several classes in an application that uses MERN architecture (MongoDB, Express.js, React, Node.js). The main classes in this diagram are Application, User, Course, FAQ, and Admin. Each class has certain attributes and methods, as well as relationships with other classes.
Application Class:
Attributes:
- expressApp: Express instances
- mongooseConnection: mongoose connections.
Methods:
- start(): start the application.
- close(): close the application.
User Class:
Attributes:
- userId: ObjectId: User’s unique ID.
- username: string: User name.
- email: string: User email address.
- password: string: User password.
Association:
- coursesTaken: Course[]: List of courses taken by the user.
- viewedFAQs: FAQ[]: List of FAQs viewed by users.
Course Class:
Attributes:
- courseId: ObjectId: The unique ID of the course.
- title: string: Course title.
- description: string: Course description.
- createdBy: ObjectId: ID of the user or admin who created the course.
- createdAt: Date: Course creation date.
Association:
- assignedAdmin: Admin: Admin assigned to manage the course.
- enrolledUsers: User[]: List of users enrolled in the course.
FAQ Class:
Attributes:
- faqId: ObjectId : FAQ unique ID.
- question: String: FAQ questions.
- answer: String: FAQ Answers.
Association:
- assignedAdmin: Admin: Admin assigned to manage FAQ.
- viewedByUsers: User[]: List of users who viewed the FAQ.
Admin Class:
Attributes:
- adminId: ObjectId: admin unique ID.
- username: string: Admin username.
- email: string: Admin email address.
- password: string: Admin password.
Association:
- managedCourses: Course[]: List of courses managed by admin.
- managedFAQs: FAQ[]: FAQ list managed by admin.
Relationship
- User - Course: The relationship between Userand Courseis 1, which means one user can take multiple courses.
- User - FAQ: The relationship between Userand FAQ is 1, which means one user can view many FAQs.
- Admin - Course: The relationship between Adminand Course is 1, which means one admin can manage multiple courses.
- Admin - FAQ: The relationship between Adminand FAQ is 1, which means one admin can manage many FAQs.
- Course - Admin: The relationship between Courseand Admin is 1:1, meaning each course is managed by one admin.
- Course - User: The relationship between Courseand User is 1, meaning one course can be taken by multiple users.
- FAQ - Admin: The relationship between FAQand Admin is 1:1, which means each FAQ is managed by one admin.
- FAQ - User: The relationship between FAQand Useris 1, which means one FAQ can be seen by many users.
This class diagram gives a comprehensive outline of how the various substances in a MERN application are related to each other. With clearly characterised properties and strategies, and well-illustrated connections, this diagram offers help to get the essential structure and working of the application.
4.4.3. Entity Relational Diagram (ERD)
Entity Relational Diagram (ERD), is a diagram used when designing a database , it will show in detail the relationships between objects or entities and their attributes. This diagram is useful because it shows how data is connected and structured clearly in a database system.
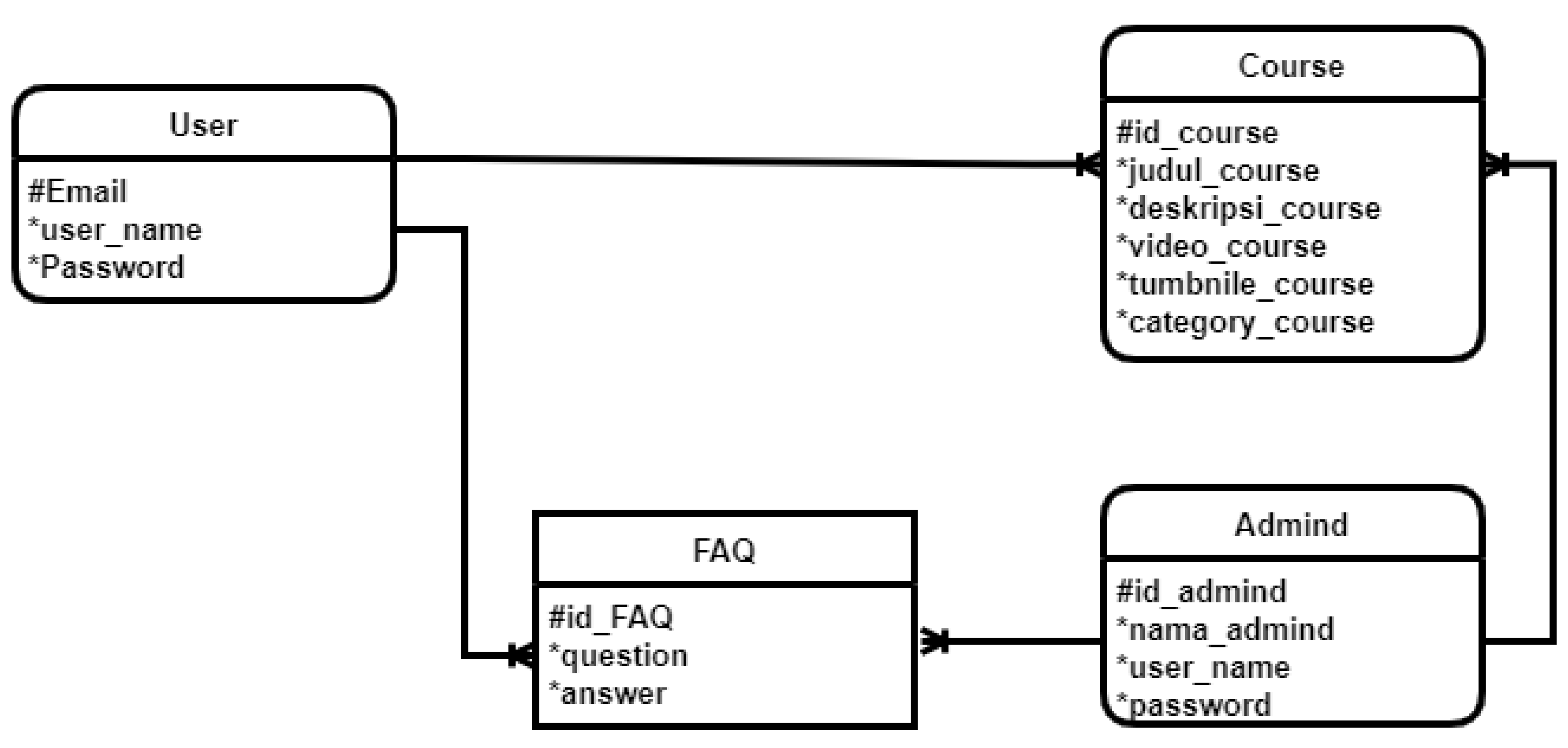
Figure 3.
Entity Relational Diagram

The database structure intended to store information about users, courses, and administrators is depicted in this ERD. Relationships between entities show how data is interconnected and how users interact with courses in the system.
There are four main entities based on the figure, each with the following attributes and relationships:
-
User Entity:
- #Email: serves as the entity’s primary key, representing the user’s email address
- user_name: stores the user’s name
- Password: stores the user’s password for authentication
-
Course Entity:
- id_course: indicates the identity of each course and serves as the primary key of the entity.
- Title_course: indicates the title of the course offered
- Description_course: indicates a brief description of the course content and objectives
- video_course: indicates a video link containing the course material
- thumbnail_course: indicates a small image showing the view of the course
- category_course: indicates the category of the course offered.
-
Administrator Entity:
- id_admin: serves as the entity’s primary key and indicates the ID of each administrator
- name_admin: stores the administrator’s full name
- username: stores the administrator’s username for login
- password: stores the administrator’s password for authentication.
-
FAQ Entity:
- id_faq: the master key for each faq
- question: questions asked by users
- Answer: answer to the question
This ERD shows the database structure intended to store information about users, courses, admins, and FAQs. Relationships between entities show how data is interconnected and how users interact with courses and FAQs in the system.
4.4.4. Physical Data Model
When developing an e-learning website, it is important to have a deep understanding of the physical data model.The physical data model is a concrete representation of how data is stored and accessed in a computer system.
This diagram visually shows the structure and relationships of the entities, attributes, and data relationships used. Diagramming the physical data model makes it easy to identify key entities, their associated attributes, and represent the relationships between entities in the database. Therefore, this article provides a solid foundation for e-learning site developers to design and implement an efficient and effective database.
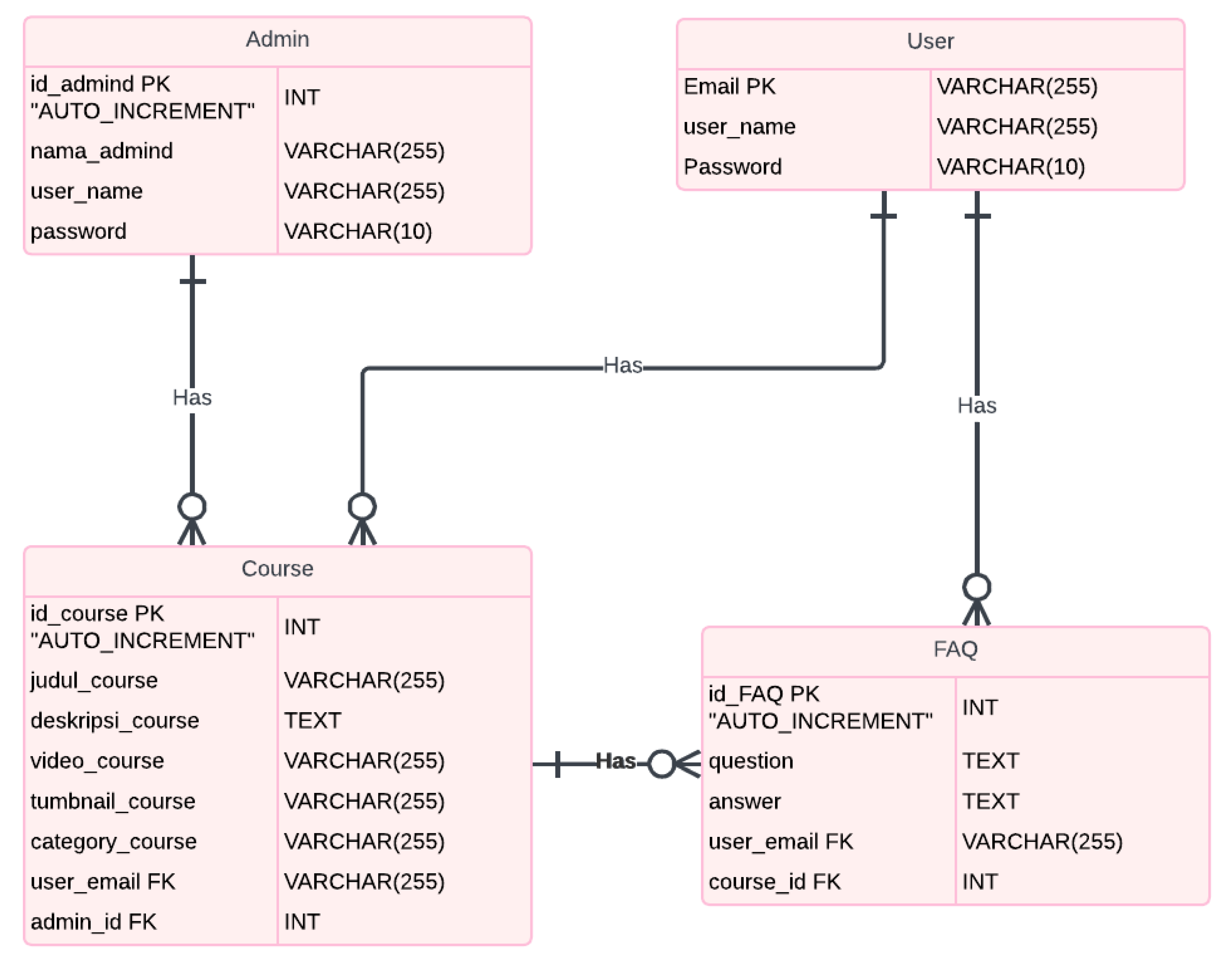
Figure 4.
Physical Data Model

The given physical data model represents the database structure for an online course system. The model consists of four main entities: Admin, User, Course and FAQ, with predefined relationships between the entities.
The first entity is Admin, which has four attributes. The first attribute is ‘id_admind’, which is a primary key of datatype INT and is set with AUTO_INCREMENT so that its value is automatically incremented when new data is added. The second attribute is ‘admind_name’ which is a VARCHAR datatype with a maximum length of 255 characters and is used to store the admin’s name. The third attribute is ‘user_name’, also of type VARCHAR(255), used to store the admin’s username. The fourth attribute is ‘password‘, of type VARCHAR with a maximum length of 10 characters, used to store the admin password.
The second entity is User, which also has three attributes. The first attribute is email, which is a primary key of type VARCHAR data with a maximum length of 255 characters and is used to store the user’s email. The second attribute is user_name which is of type VARCHAR(255) and is used to store the user’s username. The third attribute is Password which is of type VARCHAR with a maximum length of 10 characters and is used to store the user’s password.
The third entity is course, which has eight attributes. The first attribute is id_course which is a primary key of type INT and is set with AUTO_INCREMENT. The second attribute is title_course which is of type VARCHAR(255) and is used to store the course title. The third attribute is description_course which is of type TEXT and is used to store the course description. The fourth attribute is video_course which is of type VARCHAR(255) and is used to store the link or path to the course video. The fifth attribute is thumbnail_course which is of type VARCHAR(255) and is used to store the link or path to the course thumbnail. The sixth attribute is category_course which is of type VARCHAR(255) and is used to store the course category. The seventh attribute is user_email, which is a foreign key of type VARCHAR(255) and points to the email attribute in the user entity, indicating that each course belongs to a user. The eighth attribute is admin_id, which is a foreign key of type INT pointing to the id_admind attribute in the Admin entity, indicating that each course is managed by an admin.
The fourth entity is FAQ which has five attributes. The first attribute is id_FAQ which is a primary key of datatype INT and is set with AUTO_INCREMENT. The second attribute is question which is of datatype TEXT and is used to store the question. The third attribute is ‘answer’ which is of type TEXT and is used to store the answer. The fourth attribute is ‘user_email‘, which is a foreign key of type VARCHAR(255) and points to the ‘email‘ attribute in the user entity, indicating that each question in the FAQ has been submitted by a user. The fifth attribute is ‘course_id’, which is a foreign key of type INT and points to the ‘id_course’ attribute in the Course entity, indicating that each question in the FAQ is related to a specific course.
4.4.5. Sequence Diagram
When developing an e-learning website, sequence diagrams play an important role in visualising the flow of communication and interaction between the various components of the system.Sequence diagrams depict, from start to finish, the sequence of messages exchanged between an actor (such as a user or administrator) and the system to perform a specific function.These diagrams help the development team understand and document the working logic and interactions that occur in each use case.
By using sequence diagrams, the team can ensure that all operational scenarios are accounted for in detail, identify potential problems early on, and enable more efficient system integration. Sequence diagrams also serve as an effective communication tool between developers and stakeholders, ensuring that all parties have a common understanding of the process flow and functionality of the system.
In this sequence diagram, there are 6 cases that explain what the flow of communication and interaction between various system components looks like.
1) Case: User can register in e-learning.
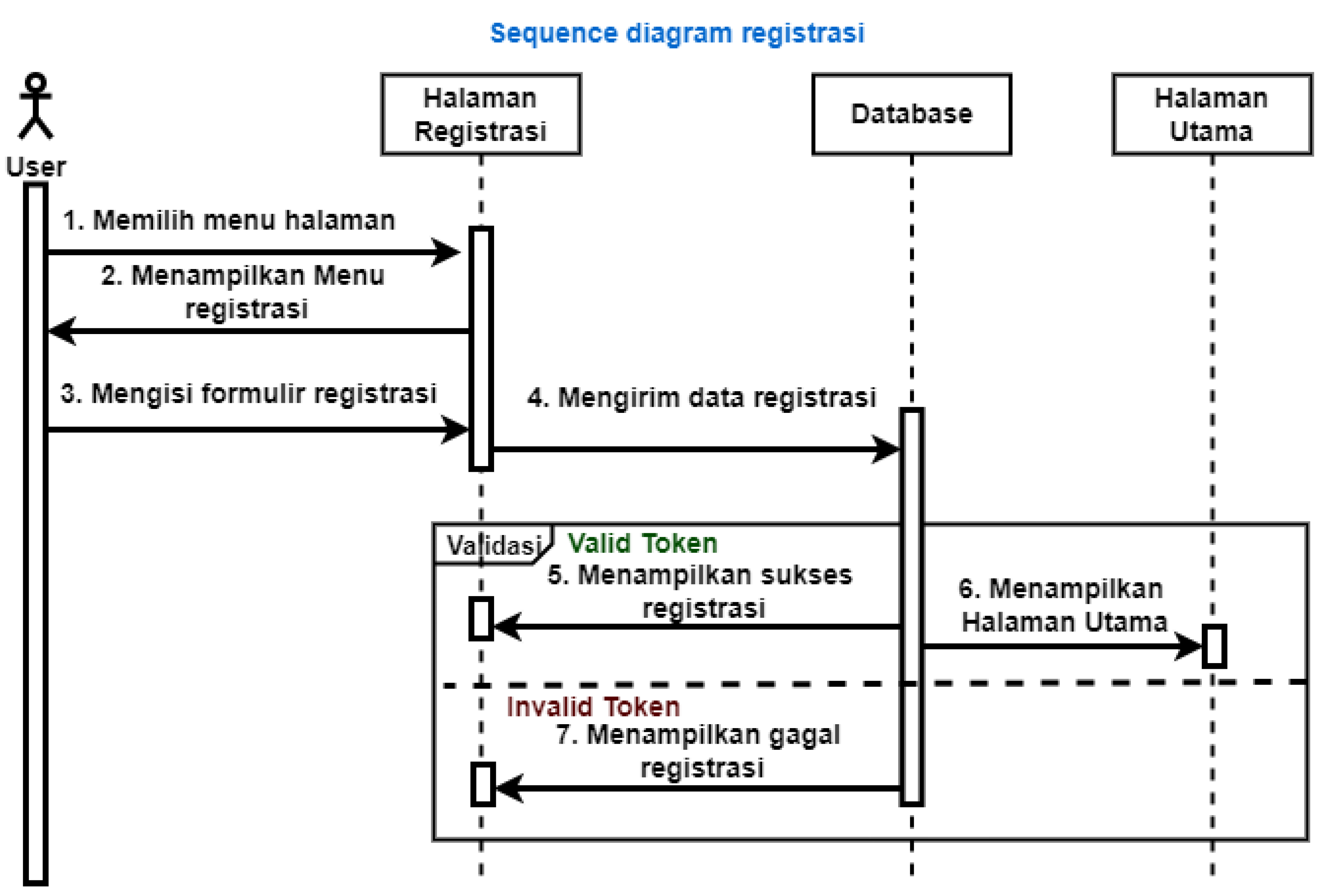
Figure 5.
Case 1

This sequence diagram details the interaction between the user and the system that performs the user registration process. The registration process begins when the user selects the registration page menu on the e-learning application. After selecting the menu, the registration page displays a registration form that the user must fill out. The user then enters the required data on the registration form and sends the data to the server through the registration page. The registration data received from the registration page is transferred to the database for verification. At this stage the database checks the validity of the received data. If the submitted data is valid, the database will respond to the registration page and send a valid token.
Then, the user will see a successful registration message on the registration page informing them that the registration process was successful. The user is then directed to the main page of the e-learning application through the registration page. However, if the data submitted is invalid, the database will respond to the registration page with an invalid token. The user will then see a registration error message on the registration page, informing them that the registration process failed and asking them to retry the process with the correct data.
Therefore, this sequence diagram shows a clear flow of interaction between the user, registration page, database, and main page in the e-learning registration process. Each step is explained in detail, starting from the user selecting the registration menu, validating the data in the database, displaying the registration result message either successful or failed registration, and redirecting to the main page after successful registration.
2) Case: User and Admin can login the course on e-learning
Figure 6.
Case 2

This sequence diagram describes the login process carried out by users and administrators. The login process starts when a user or admin accesses the login page on the e-learning website. Then after the login page is displayed, the user or admin is asked to enter a username and password. After entering the login information, the user or admin sends the data to the server through the login page. The login data received by the login page is then forwarded to the database for the validation process.
The database checks the validity of the login data received. If the data provided is valid, the database will send a valid response to the login page. The login page then displays the successful login data to the user or admin, and then directs to the main page of the e-learning application, where the submission menu is displayed as an indication that the login process has been successful.
But if the login data is invalid, the database will send an invalid response to the login page. The login page then displays an error message to the user or admin, informing them that the login process failed and asking them to recheck the username and password that have been entered.
Therefore, this sequence diagram shows a clear flow of interaction between the user, admin, login page, database, and main page in the login process on the e-learning website. Where each step is explained in detail, starting from accessing the login page to validating data in the database and displaying the login results, both successful and failed, as well as redirecting to the main page after a successful login.
3) Case: User can access the course on e-learning
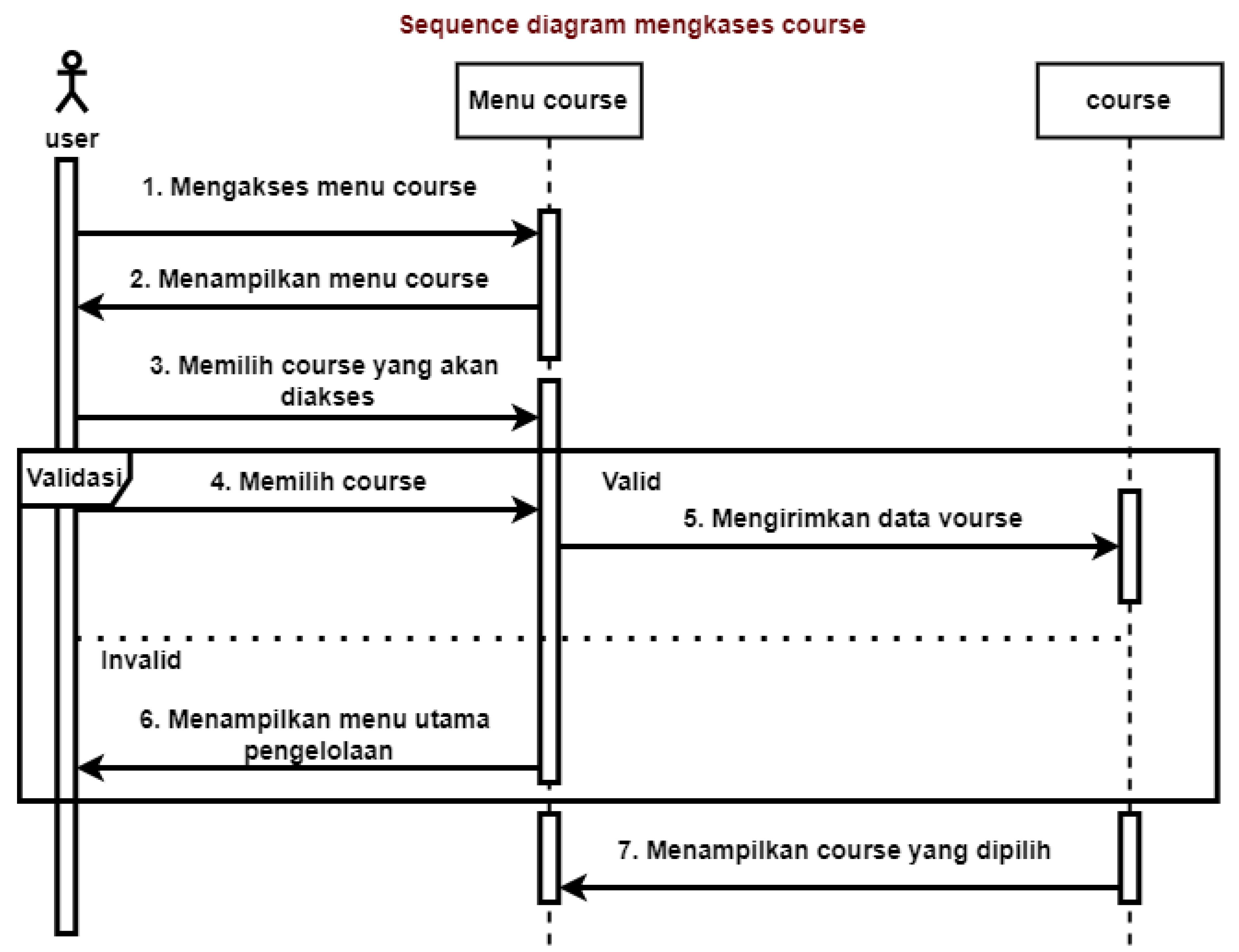
Figure 7.
Case 3

This sequence diagram shows the steps a user takes to access a course from the course menu. The process starts when the user accesses the course menu. Where it will be displayed in the first step when the user takes action to open or view the list of courses available in the system. Then in the second step, the system displays the course menu list to the user. The page or list of available courses will be loaded and displayed. Then, in the third step, the user selects and accesses one of the courses from the displayed list.
The system then processes the user’s selection in the fourth step and validates the course selection. If the validation is successful and the selected course is valid, then in the fifth step the system sends the course data to the department that manages the course. After the data is submitted and processed, in the seventh step, the system displays the selected course to the user and allows the user to access and view the course content and information. However if the validation fails and indicates the user’s course selection is invalid, the system redisplays the user to the administration main menu in the sixth step. This redirects the user to the main page where they can select another course or perform other desired actions.
This diagram clearly shows the interaction flow between the user, course menu, and course, as well as how the system validates and responds to course access requests from the user.
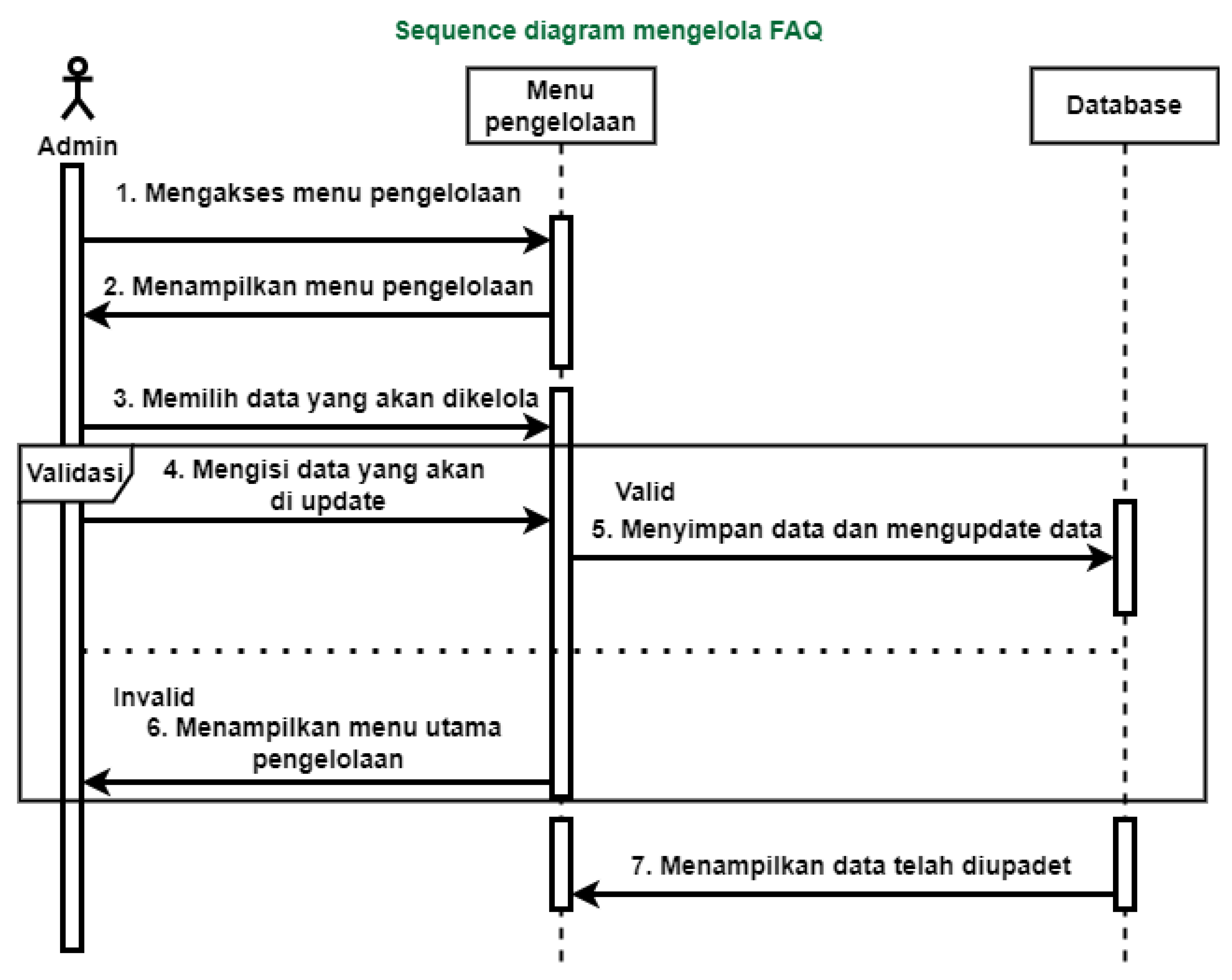
4) Case: Admin can manage courses on e-learning
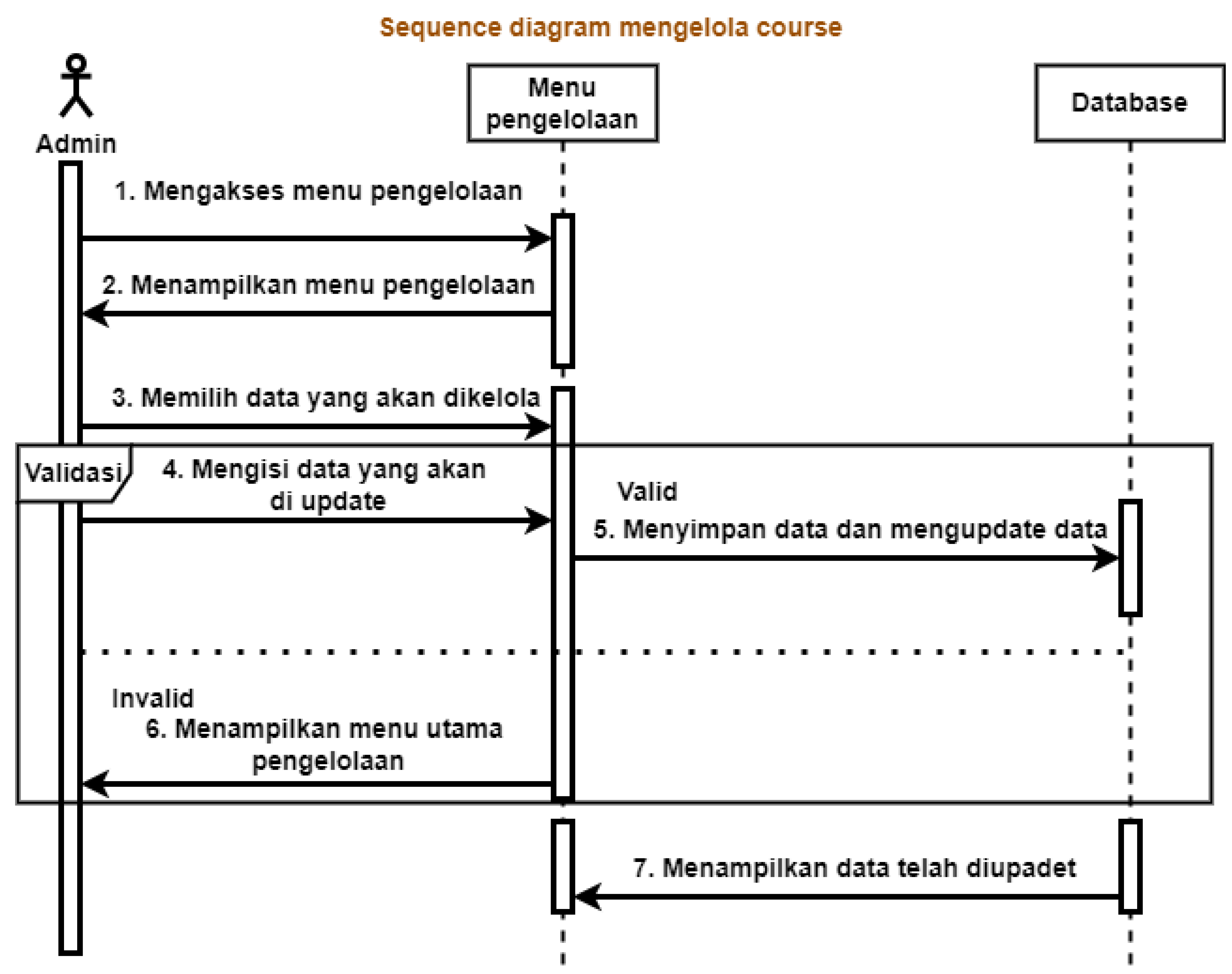
Figure 8.
Case 4

This case sequence diagram 4 shows the sequence of interactions between the administrator and the system in course management. The process starts when an administrator accesses the "Course Administration" menu available in the system application or website. This step is the starting point for the administrator to begin the management process. Next, the system will display the list of courses stored in the database.
During this phase, the administrator can view various course details such as: Name, description, and other important information for each course. The administrator then selects the course to be managed by clicking on the desired course. The system then displays the full details of the course, allowing the administrator to conduct a thorough review before making any changes. Once the Administrator has selected a course to manage, the administrator can change various information about the course. This includes changing the name, description, and other necessary information. The system then provides a form that allows the administrator to change the data easily. Once the data has been changed, the administrator clicks the Save button. At this time, the system processes the changed data and updates the price information in the database. Once the saving process is complete, a confirmation message will appear informing the administrator that the course data has been successfully updated and the changes have been saved. The system will then automatically redirect the administrator to the Course Administration main menu.
From here, the administrator can add new courses, edit other courses, or delete existing courses. To ensure that all changes have been applied correctly, the administrator can return to the course list and view the details of the changed course. The system ensures that all data changes are accurately reflected, giving administrators peace of mind that course management is running correctly and accurately.
This sequence diagram details a systematic and efficient course management workflow for administrators.
5) Case: Admin can manage categories on e-learning
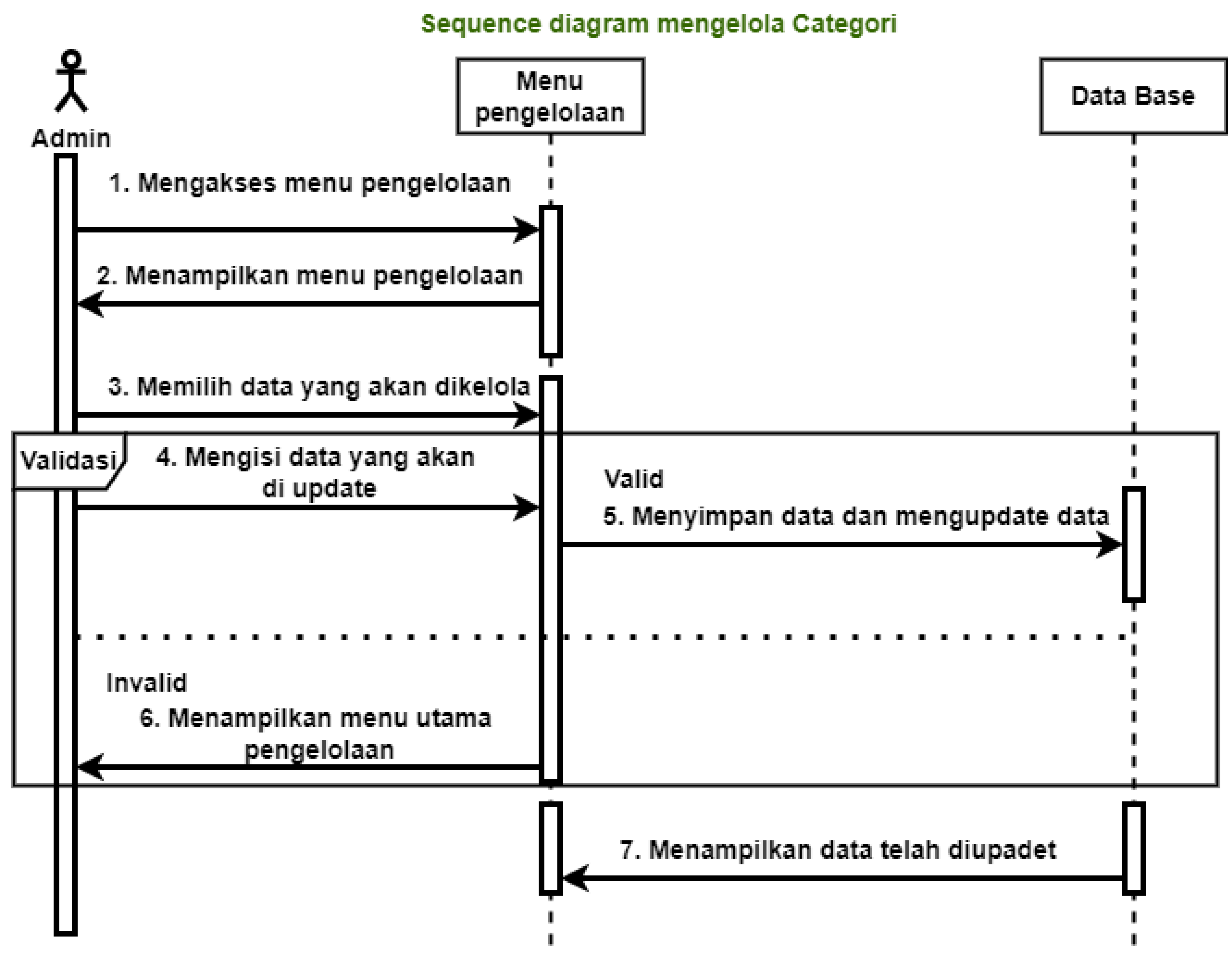
Figure 9.
Case 5

To manage product categories, the case 5 sequence diagram shows the sequence of interactions between the admin and the system. To start the process, the administrator must access the "Category Management" menu in the system application or website. This initial step allows the administrator to start the category management process. After that, the system responds by displaying a list of existing categories in the database. At this point, the manager can view the details of each category, including the name, description, and other important information.
Next, the admin selects the category to manage by clicking on the category. The system then displays the full details of the category, allowing the admin to thoroughly review it before making any changes. After selecting a category, the admin can change its name, description, and other information as needed. The form provided by the system makes it easy for administrators to make data changes.
After the data is changed, the admin presses the "Save" button. At this time, the system processes the changed data and changes the category information in the database. After the saving process is complete, a confirmation message is issued by the system to inform the admin that the category data has been successfully updated and the changes have been saved. Next, the system validates the changed data to ensure that the data is valid and in accordance with the specified format.
If the changed data is invalid, the system will display an error message and ask the Admin to correct the data. The Admin can then return to the data editing step to correct the error. However, if the changed data is valid, the system automatically redirects the Admin back to the main menu of category management. From here, the Admin has the option to add a new category, edit another category, or delete an existing category. To ensure that all changes have been applied correctly, Admins can return to the category list and view the details of the categories that have been changed. The system ensures that all data changes have been reflected correctly, giving Admins the assurance that category management has been done successfully and accurately.
6) Case: Admin can manage Frequently Asked Questions (FAQ) on e-learning website.
Figure 10.
Case 6

This sequence diagram for Case 6 shows the sequence of interactions between the administrator and the system when managing FAQs (Frequently Asked Questions). Where this sequence diagram details a systematic and efficient workflow for administrators to manage FAQs. The process begins with the administrator accessing the Administration FAQ menu available on the system application or website. This step is the starting point for the administrator to begin the FAQ management process. The system will then respond by displaying a list of FAQs stored in its database. During this phase, the administrator can review various FAQ details such as: Question, Answer, and FAQ categories.
The administrator then selects the FAQ to be managed by clicking on the FAQ to be managed. The system then displays the full details of the FAQ, allowing the administrator to conduct a thorough review before making any changes. After selecting an FAQ, the administrator can change various information related to that FAQ as needed, including: Question Category, Answer, and FAQ.
The system provides a form that allows the administrator to change the data easily. After the data is changed, the administrator clicks the Save button. At this time, the system processes the changed data and updates the FAQ information in the database. After the saving process is complete, the system displays a confirmation message informing the administrator that the FAQ data has been successfully updated and the changes have been saved. The system then validates the modified data to ensure its validity and conforms to the specified format. If the modified data is invalid, the system displays an error message and prompts the administrator to correct the data.
The administrator can then return to the data modification step and correct any errors. However, if the modified data is valid, the system displays the details in the modified FAQ. This allows the administrator to verify that the changes to the data have been propagated correctly. After verifying that all changes have been successfully applied, the administrator can return to the main FAQ administration menu. From here, the admin can add new FAQs, edit other FAQs, or delete existing FAQs.
4.5. Development
At the development stage, the BrainNest e-learning platform emphasizes the use of the react and next library and advanced technology to simplify and speed up the development stage. The development stage begins with the preparation of the backend first, starting with the database, auth, and a helper platform for storing images and videos using cloudinary and vdochiper. Implementation is carried out through a timeline that has been made and the assignment has been determined.
At the development stage, the BrainNest e-learning platform emphasizes the use of the next library and advanced technology to simplify and speed up the development stage. The development stage begins with the preparation of the backend first, starting with the database, auth, and a helper platform for storing images and videos using cloudinary and vdochiper. Implementation is carried out through a timeline that has been made and the assignment has been determined. This stage begins directly when the preparation and requirement analysis stage is complete, more precisely when the beckend requirements to support an effective database have been agreed upon, the beckend team immediately works on the beckend section from preparing the beckend requirements to compiling the beckend architecture itself. Meanwhile, other teams immediately enter into discussions about UI / UX that will be applied as an interactive and attractive interface for users to see. Figma is the platform we chose to design the interface wireframe. The following wireframe was agreed upon.
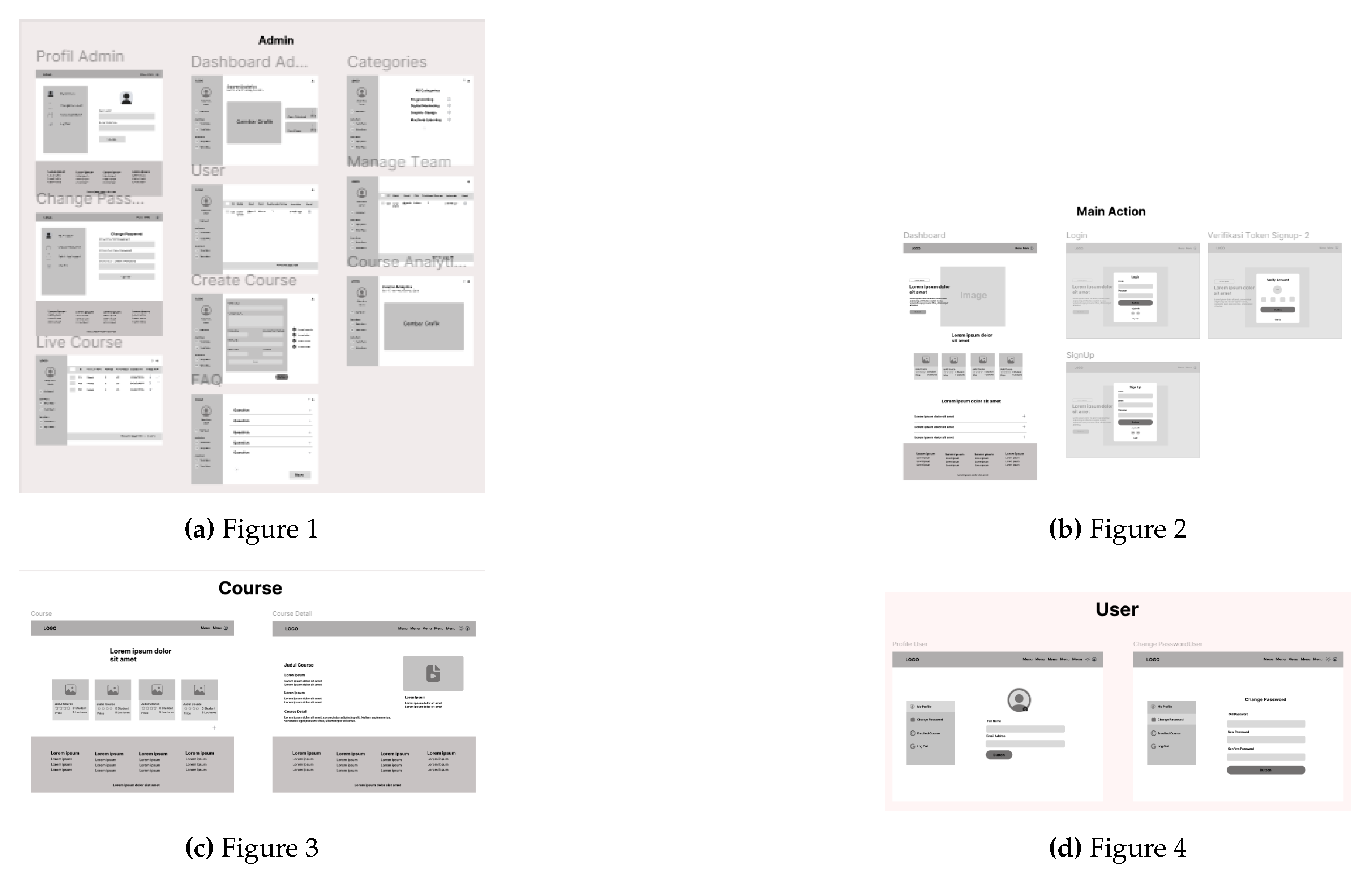
Figure 11.
Example of Wireframe

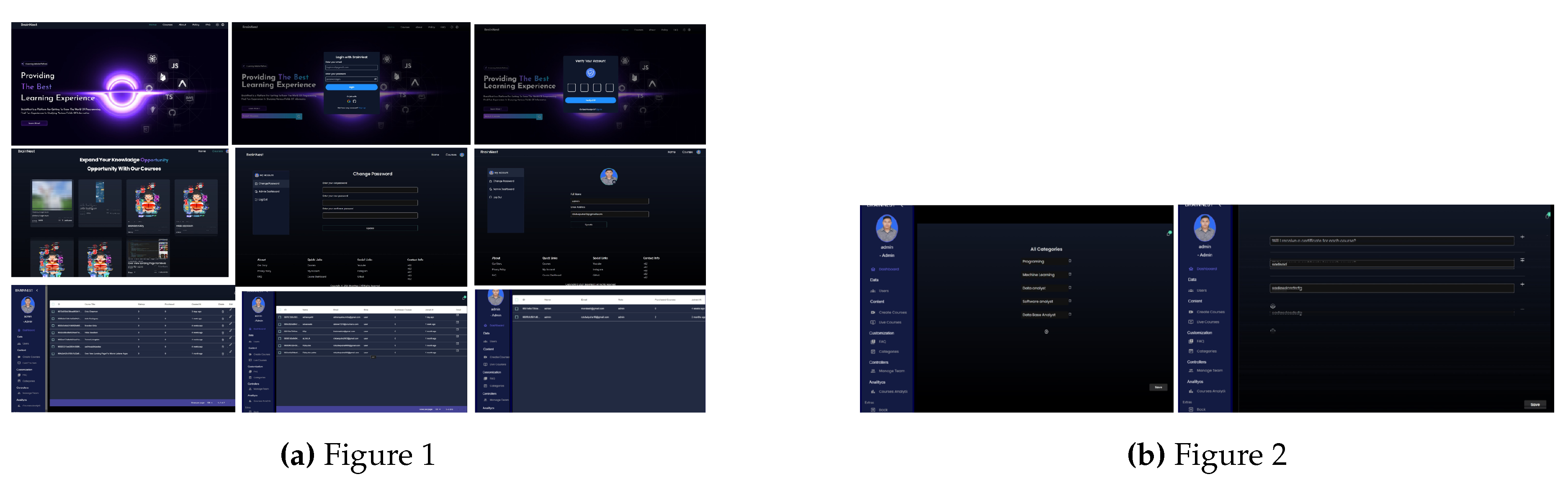
Figure 12.
Example of Final Design

- Next.Js was chosen as the framework for forntent work because it supports the creation of interactive and intelligent interfaces, Next.Js JavaScript framework with an approach that focuses on server-side rendering (SSR) and statistics generation (SSG), next js can help create fast and responsive websites. Next.Js has built-in API support that makes it easy to integrate backends. Next.Js can make it easy to create content for e-learning with SSR that helps in fast rendering and fast data transfer to students. With SSG the content is loaded statically which makes access fast and efficient. Many modules that can be used such as account authentication, motion, and so on are widely used in this project to help create a more interactive, secure, and fast website that strives for user convenience.
- Tailwind.css was chosen as the framework for website styling. This framework was chosen to make it easier to style the website and beautify the website interface. And it is hoped that using the tailwind.css framework can create a responsive website.
- Html was chosen to be the language that makes the layout and body of the website, and the use of html to make the body and layout display of the massage into the user’s email when verifying the code.
- Library, in the development of the BrainNest website, many libraries are used from rect and next which include authentication, emotion, icons, themes, react-boostrap, dom, side-bar, reacharts, timego.js, yup, redux, three. Libraries are used to simplify and shorten the time because many of the libraries can be used and then modified to create the desired and beautiful appearance.
With good execution and making good use of all these requirements, a good website will be created and according to mutual agreement in order to meet the agreed goals in the development of a friendly e-learning website and help people who want to learn the world of programming.
4.6. Testing
The final stage is the testing stage as well as the stage that will be carried out continuously, namely maintenance, in this test we use Black Box testing. Black Box Testing Is a software testing method that evaluates application functions based on predefined specifications without examining the internal structure or source code of the application. This test checks the input and output of all system functions and ensures that the application operates according to the agreement at the beginning of development. The following are the test results:
4.6.1. Application Testing - User
On the home page, the features of the BrainNest app were tested to ensure that they fit the function and produced the expected results. The initial test was conducted on the "Learn More" feature. Upon clicking the button, the user is expected to see the course page. The test results showed the validity of the system as it worked as expected.
Next, the "Course" feature was tested by clicking on one of the available courses; the system displayed four courses as expected, so this test was also declared valid. However, the test on the "About" feature did not produce the expected results, making it invalid.
The process of checking the user icon was done by clicking on the icon to find out whether the system displays the login or registration page. The result of this check is valid as it is as expected.
There were a number of scenarios tested on the login page to ensure proper user access. The user successfully logged into the dashboard page by filling in the email and password with the registered account, and this account was declared valid. Login tests using Google and Github accounts were also successful, indicating that the system accepts login access and displays the dashboard page as expected. In addition, the registration button was tested and found to function correctly.
On the registration page, filling in all the fields corresponding to the account to be created was tested, and the system successfully displayed the verification page, indicating that this test was valid. Registration using Google and Github accounts was also tested, and it was declared valid as the system accepted access and displayed the dashboard page. The login button was tested again, and the result was correct.
On the main page, the "My Profile" feature was tested by filling in the available fields, and the system successfully displayed the completed profile, making this test valid. The "Change Password" feature was also tested by filling in the old and new password fields, and the system successfully changed the password, making this test valid. The "Course" feature was tested by selecting a specific course, and the "Logout" feature was tested.
4.6.2. Application Testing - Admin
The user icon, "Learn More", "Course", and "About" were tested on the admin home page; the results showed that the "Learn More" and "Course" features functioned properly and were valid, but the "About" feature did not produce the expected results, making it invalid. The user icons were also tested and functioned as expected, making this test valid.
Various scenarios were tested on the admin login page, including email and password, Google account, and Github account. All of these scenarios successfully displayed the dashboard page and were declared valid. The registration button was tested and found to work properly.
Tested by filling in all the fields to create a new account, this test shows that the verification page is successfully displayed by the system, indicating that this test is valid. It was also tested by registering with Google and Github accounts, and the results showed that the system accepted access and displayed the dashboard page. The login button was tried, and the result was correct.
To test the "My Account" feature on the admin main page, you must fill in the fields provided. Testing the "Change Password" feature was successful, with the system displaying the completed profile, so this test is valid. Testing the "Admin Dashboard" feature is successful, by clicking the option, the system displays the dashboard page, but the logout feature requires two clicks to exit, making it invalid.
4.6.3. Admin Dashboard Features
Several admin dashboard features were tested, including "Course Analytics," "User Analytics," "Create Course," "Live Course," "Back," and "BrainNest." All of these features were found to be valid as they functioned properly and provided the anticipated results.
To ensure that the BrainNest application meets the expected specifications of users and admins, this report describes the results of black box testing.
5. Conclusion
Starting from planning to testing, the software development process involves an organized series of steps. Each step has specific tasks and objectives to ensure that the final product not only meets user needs but is also of high quality and reliable. The success of a software development project depends on careful planning, thorough requirement analysis, meticulous design, rigorous development, and careful testing. The development team can apply these procedures to create reliable, effective, and stakeholder-expected software that will add significant value to the company and end users.
All expected functions worked as expected, although there were many constraints in terms of time and resources but the project was successfully completed and all teams successfully completed all tasks. With good cooperation and good communication creates a healthy work environment.
Acknowledgments
The author’s wishes to acknowledge the Informatics Department UIN Sunan Gunung Djati Bandung, which partially supports this research work.
References
- (2023) Pelajar lebih senang pakai internet untuk akses konten hiburan. [Online]. Available: https://databoks.katadata.co.id/datapublish/2023/11/24/pelajar-lebih-senang-pakai-internet-untuk-akses-konten-hiburan.
- Kearns, S.K. What is e-Learning? 2016.
- Delgaty, L. Money aside What is e-learning costing academics? 2013.
- through E-learning, E.C.M. Enhancing Classroom Management through E-learning; 2023.
- to Education through E-learning Platforms, A. Access to Education through E-learning Platforms; 2023.
- Adeniyi, I.S.; Hamad, N.M.A.; Adewusi, O.E.; Unachukwu, C.C.; Osawaru, B.; Chilson, O.U.; Omolawal, S.A.; Aliu, A.O.; David, I.O. E-learning platforms in higher education: A comparative review of the USA and Africa. International Journal of Science and Research Archive 2024. [Google Scholar]
- Nanxi Meng, Yan Dong, D.R.; Luan, L. Tackle implementation challenges in project-based learning: a survey study of PBL e-learning platforms. Educational technology research and development : ETR & D 2023, pp. 1–29. [CrossRef]
- El-aasar, S.A.; Farghali, G. Predictive Study of the Factors and Challenges Affecting the Usability of E-Learning Platforms in the Light of COVID-19. International Journal of Education in Mathematics, Science and Technology 2022. [CrossRef]
- AlTarawneh, M.; Al-Ghammaz, S.A.D. The Journey of E-Learning Technology From Application to Challenges: Evidence From Jordan. 2023 International Conference on Information Technology (ICIT) 2023, pp. 531–536. [CrossRef]
- Singh, S.; Yadav, I.; Bhalaria, M.; Monika. E-Learning Platforms: A Bibliometric Review of Current Status and Future Developments. International Journal for Research in Applied Science and Engineering Technology 2023. [CrossRef]
- Makruf, I.; Tejaningsih, E. Overcoming online learning challenges in the COVID-19 pandemic by user-friendly platform. Journal of Education and Learning (EduLearn) 2023. [CrossRef]
- Del Blanco, Á.; Serrano, Á.; Freire, M.; Martínez-Ortiz, I.; Fernández-Manjón, B. E-Learning standards and learning analytics. Can data collection be improved by using standard data models? 2013 IEEE Global Engineering Education Conference (EDUCON). IEEE, 2013, pp. 1255–1261.
- Nisam, A.; SM, J.; Varghese, A.; Jose, J.; Kumari, P. Learn-It : An E-Learning Web Application Using MERN Stack. International Journal For Multidisciplinary Research 2024, 6. [CrossRef]
- Almufarreh, A.; Arshad, M. Promising Emerging Technologies for Teaching and Learning: Recent Developments and Future Challenges. Sustainability 2023, 15, 6917. [Google Scholar] [CrossRef]
- MongoDB, I. MongoDB: The NoSQL Database. https://www.mongodb.com/, 2024.
- StrongLoop, I. Express: Web Application Framework for Node.js. https://expressjs.com/, 2024.
- Facebook, I. React: A JavaScript Library for Building User Interfaces. https://reactjs.org/, 2024.
- Foundation, O. Node.js: JavaScript Runtime Built on Chrome’s V8 JavaScript Engine. https://nodejs.org/, 2024.
- Tilkov, S.; Vinoski, S. Node.js: Using JavaScript to Build High-Performance Network Programs. IEEE Internet Computing 2010, 14, 80–83. [Google Scholar] [CrossRef]
- Microsoft, I. TypeScript: Typed Superset of JavaScript. https://www.typescriptlang.org/, 2024.
- Bierman, G.; Abadi, M.; Torgersen, M. Understanding TypeScript. ACM SIGPLAN Notices 2014, 49, 149–160. [Google Scholar]
- Vercel. Next.js: The React Framework for Production. https://nextjs.org/, 2024.
- Labs, T. Tailwind CSS: Utility-First CSS Framework. https://tailwindcss.com/, 2024.
- Labs, R. Redis: In-memory Data Structure Store. https://redis.io/, 2024.
- Ltd., C. Ltd., C. Cloudinary: Image and Video Management Platform. https://cloudinary.com/, 2024.
- Ltd, V.M.S.P. VdoCipher: Secure Video Streaming Solutions. https://www.vdocipher.com/, 2024.
- Shah, R.K.; Barkas, L.A. Analysing the impact of e-learning technology on students’ engagement, attendance and performance. Research in Learning Technology 2018, 26. [Google Scholar] [CrossRef]
- Dabbagh, N.; Kitsantas, A. Personal Learning Environments, social media, and self-regulated learning: A natural formula for connecting formal and informal learning. The Internet and Higher Education 2012, 15, 3–8. [Google Scholar] [CrossRef]
- Vats, I. Top eLearning Trends in 2024, 2024.
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2024 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Copyright: This open access article is published under a Creative Commons CC BY 4.0 license, which permit the free download, distribution, and reuse, provided that the author and preprint are cited in any reuse.
MDPI Initiatives
Important Links
© 2024 MDPI (Basel, Switzerland) unless otherwise stated





